Tentukan ukuran banner
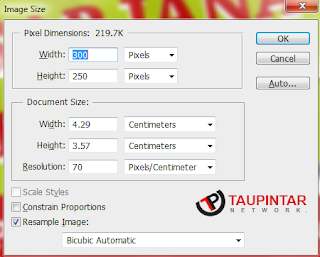
Pada contoh disini akan membuat sebuah iklan banner dengan ukuran 320px x 250px, editor yg digunakan adalah adobe photoshop cs6, bisa juga menggunakan editor lainnya seperti photscape atau adobe photoshop versi lain dan editor-editor foto atau teks lain, gunakan saja editor yg dikuasi yg bisa mengedit foto atau teksTentukan tema banner
Tentukan tema banner atau iklan apa yang akan dibuat, pada contoh disini yaitu ingin membuat banner untuk promosi blog taupintar, gunakan font, warna, dan style yg sinkrone supaya terlihat lebih bagus. Dan hasil seperti dibawah ini lah kira-kira, lalu save jika sudah fix.
Langkah selanjutnya adalah memasang banner tersebut ke blog atau website, dan berikut caranya
Cara memasang banner iklan sendiri diblog
1. Buka blogger.com dan login menggunakan akun google2. Pilih menu layout atau tataletak
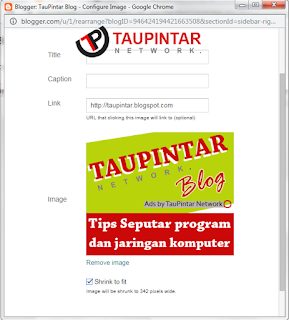
3. Lalu pilih add a gadget dan cari gadget image klik tanda tambah
5. Pada bagian layout akan terdapat gadget image banner yg sudah di simpan tadi, silahkan atur dimana banner iklan tersebut akan diposisikan atau diletakan. Jika sudah silahkan simpan dan lihat hasilnya
Sekian artikel tentang Cara mendesign dan memasang banner iklan sendiri diblog semoga bermanfaat dan menambah pengetahuan. jika ada yang kurang jelas silahkan tanyakan dikolom komentar. Salam Blogger
Baca Juga :

















0 komentar:
Posting Komentar
Silahkan beri komentar dengan bijak dan sesuai dengan topik artikel.
Gunakan tombol balas dibawah komentar terkait jika ingin membalas komentar agar komunikasi lebih terstruktur.
Klik untuk melihat kode :) :( :s :D :-D ^:D ^o^ 7:( :Q :p T_T @-@ :-a :W *fck* :ngakak |o| :goodluck :smile